Arsip Blog
.:: Cara Pasang HiStats Melayang
Posted by indra | ARICA
Ingin memenuhi permintaan salah satu sahabat yang menanyakan “Bagaimana memasang histats.com melayang di Blog kita, saya tidak bisa membuat nya seperti itu. Ada yang bisa membantu?“ Maksud dari pertanyaan diatas adalah bagaimana memunculkan Histats seperti yang tampak pada pojok kiri bawah halaman ini kan?? Baiklah, kita akan mencoba memberi solusi terkait masalah ini.
Langsung saja kita lihat code Histats yang sudah berhasil Anda pasang di sidebar Anda, seperti yang tampak pada code dibawah ini :
<!-- Histats.com START (html only)-->
<a href="http://www.histats.com" target="_blank">
[/gigya width=”” src="http://s10.histats.com/430.swf" flashvars="jver=1&acsid=1587619&domi=4" quality="high" width="112" height="75" name="430.swf" align="middle" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" wmode="transparent" /]</a>
<img src="http://sstatic1.histats.com/0.gif?1587619&101" alt="site hit counter" border="0">
<!-- Histats.com END -->
Bila belum membuat widget Histats, Anda bisa mencobanya disini.
Setelah mendapat code diatas, selanjutnya kita akan memodifikasi code tersebut untuk membuatnya terlihat melayang/Floating Histats (ini istilah saya, ![]() . Codenya sebagai berikut :
. Codenya sebagai berikut :
<a style="display:scroll;position:fixed;bottom:5px;left:5px;"> <div style="text-align:left;width:112px;height:75px;margin:0 auto;">[/gigya width=” src="http://s10.histats.com/430.swf" flashvars="jver=1&acsid=1587619&domi=4" quality="high" width="112" height="75" name="430.swf" align="middle" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" wmode="transparent"/]</div></a></p>
Keterangan:
- Setelah mendapatkan kode diatas, COPY semuanya lalu PASTE-kan di Widget Text Sidebar Anda tanpa judul.
- Code yang berwarna hijau adalah code yang Anda peroleh ketika pertama kali berhasil memunculkan Histats di sidebar Anda. Seperti biasa, hilangkan tanda garis miring yang berwarna merah [/] untuk membuat script ini bekerja.
bottom:5px;left:5px->code yang berwarna ungu merupakan posisi histats yang akan Anda pasang, seperti contoh diatas. bottom left menunjukkan posisinya dibawah kiri dengan jarak 5 pixel dari pinggir layar monitor Anda.- Bila ingin merubah posisinya di atas kiri, maka codenya menjadi
top:5px;left:5pxposisi atas kanan ->top:5px;right:5pxdan posisi dibawah kanan ganti codenya denganbottom:5px;right:5px
Demikian Cara Pasang Histats Melayang. Semoga Bermanfaat.
(Sumber dari http://irfanhandi.wordpress.com/2011/12/19/cara-pasang-histats-melayang-di-wordpress-com/)
Beri peringkat:
.:: SCRIPT YM ONLINE
Posted by indra | ARICA
<a href=”http://messenger.yahoo.com/edit/send/?.target=MASUKAN USER ID KAMU”>
<img src=”http://opi.yahoo.com/yahooonline/u=MASUKAN USER ID KAMU/m=g/t=14/l=us/opi.jpg” border=”0″ alt=”Status YM” /></a>
Silahkan Ganti yang ada tulisan “MASUKAN USER ID KAMU” dengan USER ID yang kamu pakai di yahoo.com. namun apabila kamu memakai ymail.com atau rocketmail.com maka kamu harus memasukan alamat email secara lengkap.
Misalkan :
Untuk ymail.com
<a href=”http://messenger.yahoo.com/edit/send/?.target=userIDkamu@ymail.com“>
<img src=”http://opi.yahoo.com/yahooonline/u=userIDkamu@ymail.com/m=g/t=14/l=us/opi.jpg” border=”0″ alt=”Status YM” /></a>
Untuk rocketmail.com
<a href=”http://messenger.yahoo.com/edit/send/?.target=userIDkamu@rocketmail.com”>
<img src=”http://opi.yahoo.com/yahooonline/u=userIDkamu@rocketmail.com/m=g/t=14/l=us/opi.jpg” border=”0″ alt=”Status YM” /></a>
Beri peringkat:
.:: Cara Pasang Widget Statistik Histats.com
Posted by indra | ARICA
 Selain widget live traffic feed yang banyak digunakan unttuk melihat jejak yang ditinggalkan visitor di blog kita, widget lainnya yang cukup penting adalah widget pencatat statistik. Salah satu pencatat statistik blog yang sering digunakan diantaranya adalah Histats. Dengan widget ini kita bisa mengetahui jumlah visitor (berdasarkan tanggal tertentu maupun bulan tertentu), sebuah widget yang disediakan oleh histats.com.
Selain widget live traffic feed yang banyak digunakan unttuk melihat jejak yang ditinggalkan visitor di blog kita, widget lainnya yang cukup penting adalah widget pencatat statistik. Salah satu pencatat statistik blog yang sering digunakan diantaranya adalah Histats. Dengan widget ini kita bisa mengetahui jumlah visitor (berdasarkan tanggal tertentu maupun bulan tertentu), sebuah widget yang disediakan oleh histats.com.
Histats.com ini menyediakan layanan secara real time monitor statistik untuk situs kita. Fungsi dari histats.com adalah untuk mengetahui mulai dari berapa jumlah total artikel yang di lihat, berapa jumlah total pengunjung yang datang sampai berapa jumlah pengunjung dan artikel yang dilihat setiap hari harinya. Ok-nya lagi, histats.com menyediakan layanan ini secara gratis.
Anda berminat dan mau coba? silahkan ikuti langkah langkahnya di bawah ini :
1. Klik di sini.
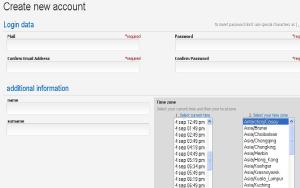
2. Akan tampil halaman seperti ini, dan registrasi dulu.
3. Isi semua data yg diminta.
4. Kalau sudah selesai, isi lagi data blog anda. Kalau berhasil maka link konfirmasi akan di kirim ke email anda, klik link tersebut lalu login.
5. Kalau sudah berhasil login, masuk klik control panel.
6. Setelah itu, add website anda..
7. Isi data anda
8. Klik url blog yg sudah anda masukkan tadi.
9. Akan muncul seperti gambar di bawah, kemudian pilih counter code.
10. Klik add new counter.
11. Akan muncul gambar seperti gambar di bawah ini. Kemudian, silahkan ikuti instruksi. Jika sudah selesai mengatur klik save.
12. Setelah atur sana-sini, akan muncul gambar kayak di bawah ini. Selanjutnya, klik id counter.
13. Akan muncul gambar seperti ini
14. Copy Counter code, dengan pilihan No Javascript
15. Kira-Kira counter code-nya seperti di bawah ini (sobat bisa memilih kode yang lainnya).
16. Copy-paste kode di atas pada widget sobat, dengan merubah beberapa kode di atas agar bisa digunakan di wordpress, sehingga menjadi:
<!-- Histats.com START (html only)--> <a href="http://www.histats.com" target="_blank" > </a> <img src="http://sstatic1.histats.com/0.gif?1628122&101" alt="counter customizable free hit" border="0"> <!-- Histats.com END -->
untuk modifisinya rubah bagian-bagian ini :
<!–- Histats.com START (html only)–->
<a href=”http://www.histats.com” alt=”page hit counter” target=”_blank” >
<embed src=”http://s10.histats.com/408.swf” flashvars=”jver=1&acsid=1440528&domi=4″ quality=”high” width=”270″ height=”55″ name=”408.swf” align=”middle” type=”application/x-shockwave-flash” pluginspage=”http://www.macromedia.com/go/getflashplayer” wmode=”transparent”/></a>
<img src=”http://sstatic1.histats.com/0.gif?1440528&101″ alt=”web statistics” border=”0″>
<!– Histats.com END –>
Copy kode di atas di Notepad atau Wordpad untuk di modif terlebih dahulu.
Kode yang di buat miring diatas adalah kode yang harus dimodif untuk bisa ditampilkan di widget wordpress.com.
Ganti kode yang di buat miring (embed) diatas dengan kode ini gigya width=”” height=””
Ganti kode yang berwarna merah < di depan kode embed dengan kode ini [ dan />dibelakang kode “transparent” dengan kode ini /]
Maka tampilan kode script yang sudah di modif yang akan kita pasang di widget wordpress.com akan seperti ini:
<!–- Histats.com START (html only)–->
<a href=”http://www.histats.com” alt=”page hit counter” target=”_blank” >
[ gigya width=”” height=”” src=”http://s10.histats.com/408.swf” flashvars=”jver=1&acsid=1440528&domi=4″ quality=”high” width=”270″ height=”55″ name=”408.swf” align=”middle” type=”application/x-shockwave-flash” pluginspage=”http://www.macromedia.com/go/getflashplayer” wmode=”transparent”/]</a>
<img src=”http://sstatic1.histats.com/0.gif?1440528&101″ alt=”web statistics” border=”0″>
<!–- Histats.com END –->
Catatan : alt=”page hit counter” dibuang saja kalo masih error juga hingga :
<!–- Histats.com START (html only)–->
<a href=”http://www.histats.com” target=”_blank” >
[ gigya width=”” height=”” src=”http://s10.histats.com/408.swf” flashvars=”jver=1&acsid=1440528&domi=4″ quality=”high” width=”270″ height=”55″ name=”408.swf” align=”middle” type=”application/x-shockwave-flash” pluginspage=”http://www.macromedia.com/go/getflashplayer” wmode=”transparent”/]</a>
<img src=”http://sstatic1.histats.com/0.gif?1440528&101″ alt=”web statistics” border=”0″>
<!–- Histats.com END –->
Setelah melalui langkah Cara Pasang Histats sesuai petunjuk, selanjutnya login ke blogworpress.com anda, lalu pilih Tampilan>>>klik Widget>>>pilih Widget Teks kemudian masukkan kode script yang sudah di modif tadi lalu klik Simpan.
17. Selesai dan selamat mencoba.
(sumber artikel @ http://noerdblog.wordpress.com/2011/10/04/cara-pasang-widget-statistik-histats-di-wordpress dan http://tambahinfo.wordpress.com/2011/12/17/cara-pasang-widget-statistik-histats-di-wordpress/)
Beri peringkat:
Ditulis dalam Tips and Triks
Tag: Internet, Pasang Widget, Statistik, Tips 'n Triks, widget